如果你還沒有 Liker Land 的話,歡迎使用我的連結 https://likerland.app.link/CsdFnHk7ygb 安裝 Liker Land app 並獲取 100 LikeCoin!
什麼是 Plume?
Plume 是聯邦宇宙裡支援 ActivityPub 協定的分散式部落格應用,你現在看的這篇文章,是放在我使用 Plume 架的真正的人 ◦ 翎,只要是和本站有互連 (federation) 的 Plume 站,都可以看得到。你可以使用 Misskey、Pleroma 或 Mastodon 帳號追蹤,但是發文還是必須使用 Plume 帳號。Plume 支援標記式語言,無論是字體大小、超連結、插入圖片,都要使用 Markdown 來操作,或者使用 rich-text 編輯器。
什麼是 LikeCoin?
簡言之,它是一個用來獎勵創作者的加密貨幣。如果你在我的文章下方的讚賞鍵拍手,我就會獲得一些 LikeCoin (LIKE)。除了和 Matters 高度整合,讚賞鍵還可以在 Medium,WordPress,Blogspot 以及自架的網站上使用。如果你不是要在 Plume 嵌入讚賞鍵的話,請看這裡:https://docs.like.co/
接下來,, 我將示範如何在 Plume 的文章嵌入讚賞鍵。根據 LikeCoin 文件,iFrame 的格式如下:
https://button.like.co/in/embed/{{LikerID}}/button?referrer={{referrer}}
{LikerID} 是你的 Liker ID, {referrer} 是文章編碼後的 URL,將他們分別替換為自己的。 以本文為例,
<div class="likecoin-embed likecoin-button">
<div></div>
<iframe width="100%" height="200px" scrolling="no" frameborder="0" src="https://button.like.co/in/embed/pcolorpuncture/button?referrer=https%3A%2F%2Fplume.seediqbale.xyz%2F~%2F%25E4%25B8%258D%25E5%258F%25AF%25E8%25A6%258B%25E4%25B9%258B%25E6%2589%258B%2F%25E5%25A6%2582%25E4%25BD%2595%25E5%259C%25A8%2520Plume%2520%25E5%25B5%258C%25E5%2585%25A5%25E8%25AE%259A%25E8%25B3%259E%25E9%258D%25B5">
</iframe>
</div>
這是結果 ⇩
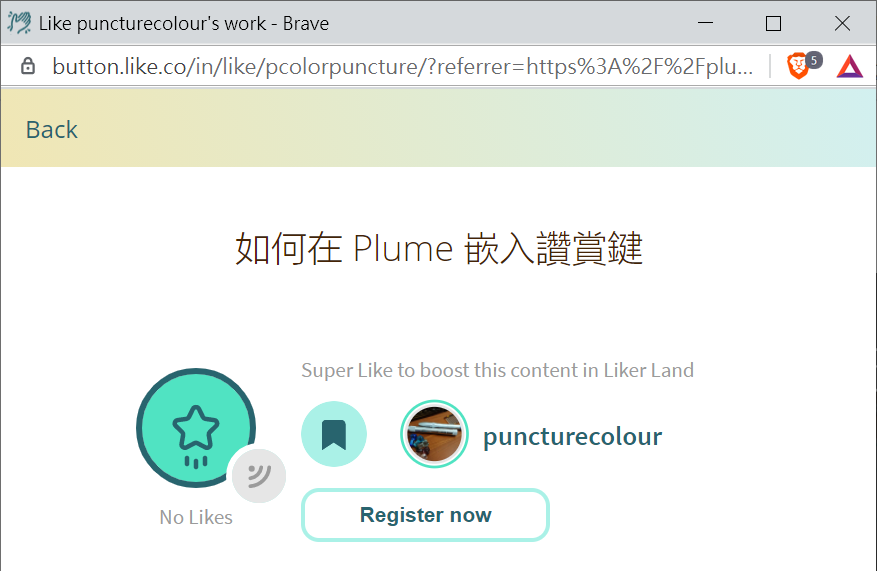
讚賞鍵出現以後,記得按收藏測試一下,以免有錯誤造成無效的連結。如果使用 Brave 瀏覽器,由於無畏之盾擋住了 tracker 與 cookie,會跳出下面這樣的視窗,如果可以收藏就大功告成啦!看得到文章的標題,也會顯示在Liker Land,這一點很重要,我有時候會用Liker Land app看一下別人發在其他平台的文章,如果沒有標題別人不點進來不會知道你發了什麼文。順道一提,在 Notion 發表的文章,讚賞鍵讀到的標題都是制式的。我的 Notion 帳號升級為 Personal Pro 並開啟搜尋引擎索引功能,實測結果仍然相同。所以說各位省了5鎂。




Comments
No comments yet. Be the first to react!